Slack App
This guide contains information to set up a Slack Sink in Vanus Connect.
Introduction
Slack is a cloud-based team collaboration platform that allows users to communicate, share files, and integrate with other tools and services.
With Slack Sink connector in Vanus Connect, you can easily forward real-time updates to a Slack group chat, allowing your team to stay up-to-date on all events generated by your application.
Prerequisites
Perform the following steps to configure your Slack Sink.
Step 1: Create a Slack App
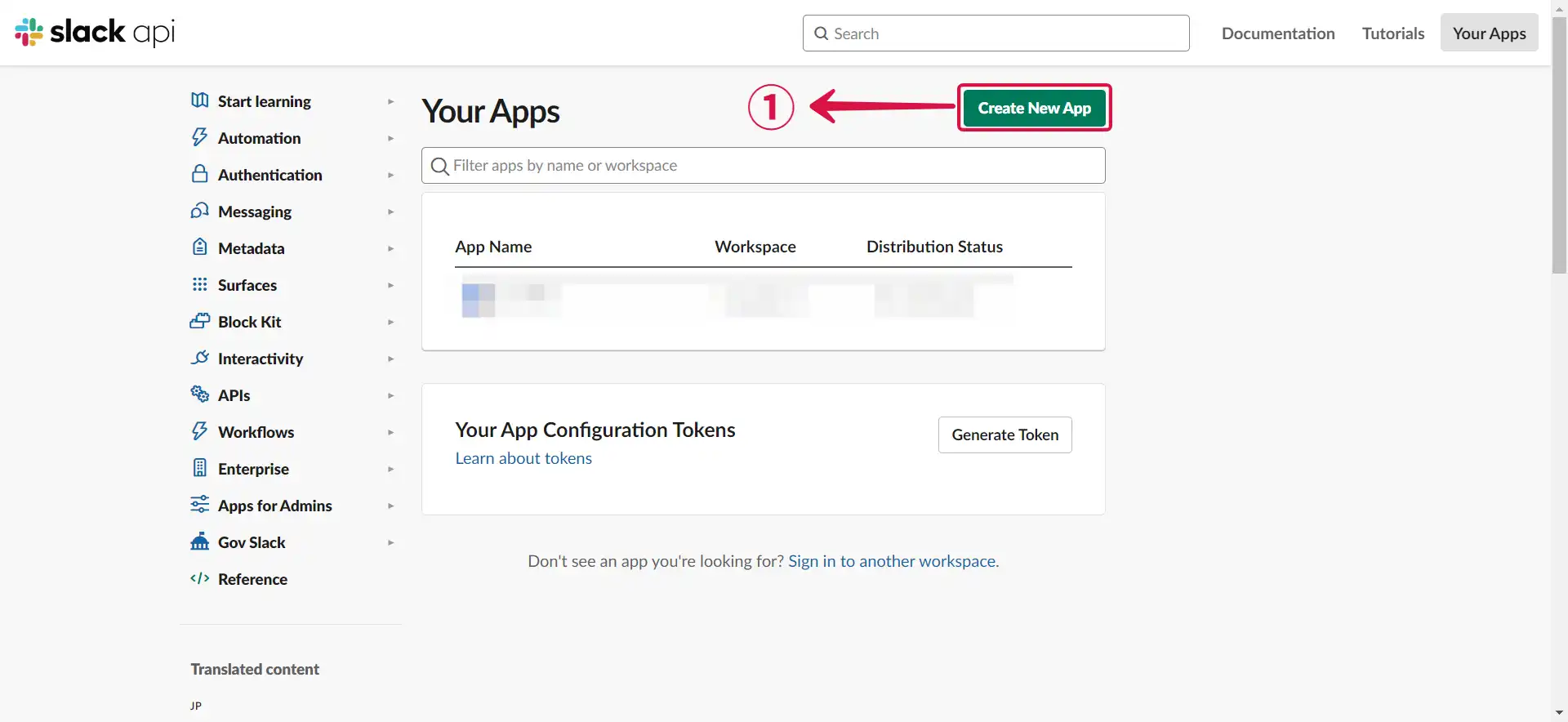
- Go to Slack API, and click Create New App①.

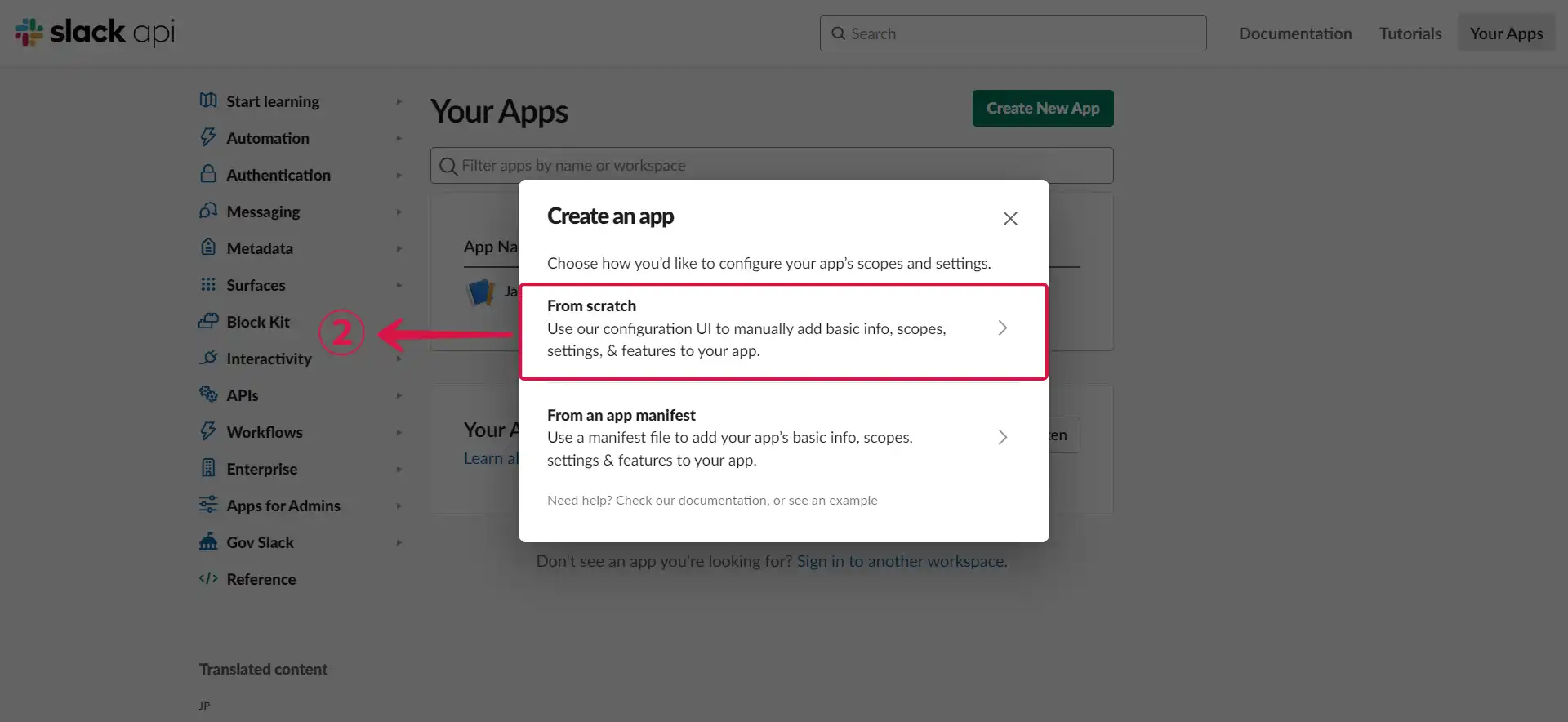
- Select From scratch②.

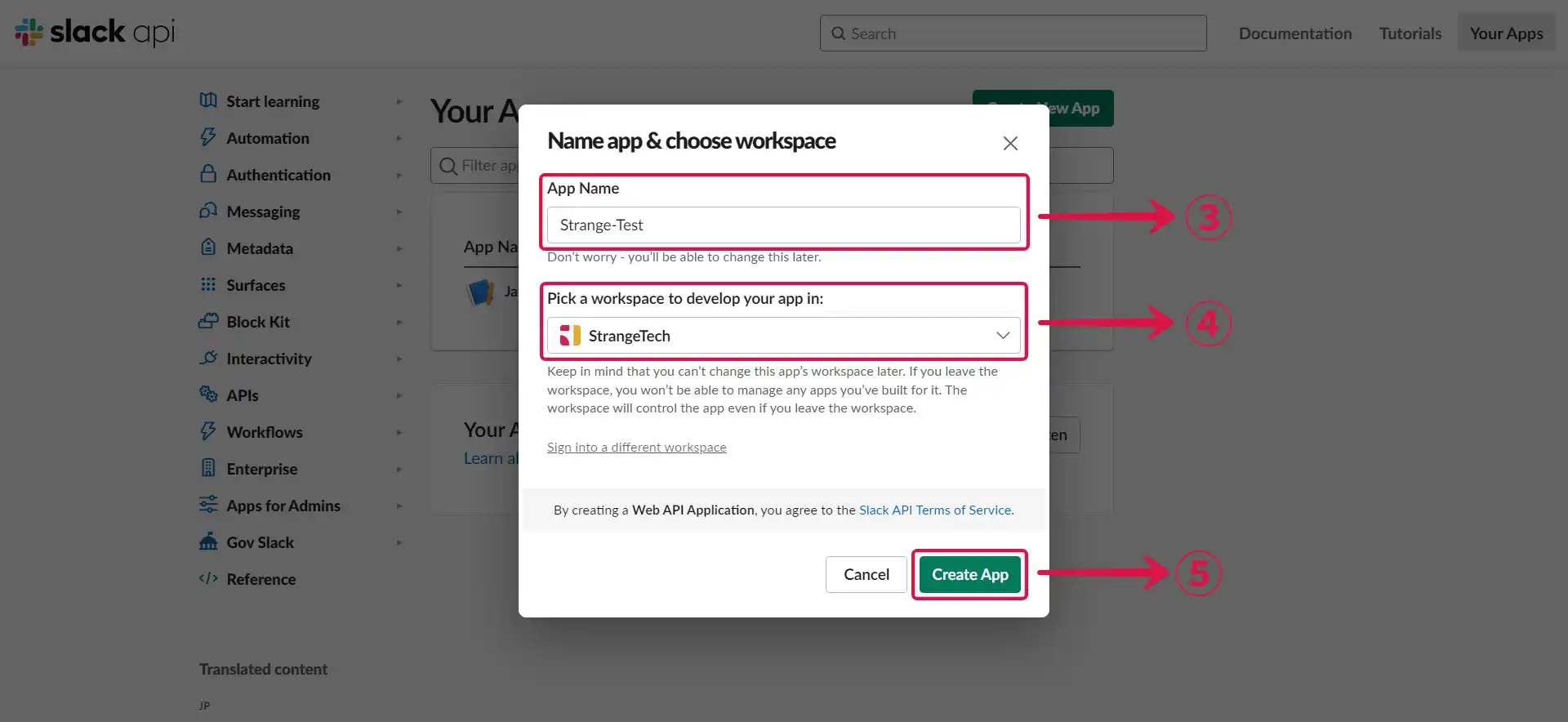
- Set the App name③ and Workspace④, then click Create App⑤.

Step 2: Configure your App
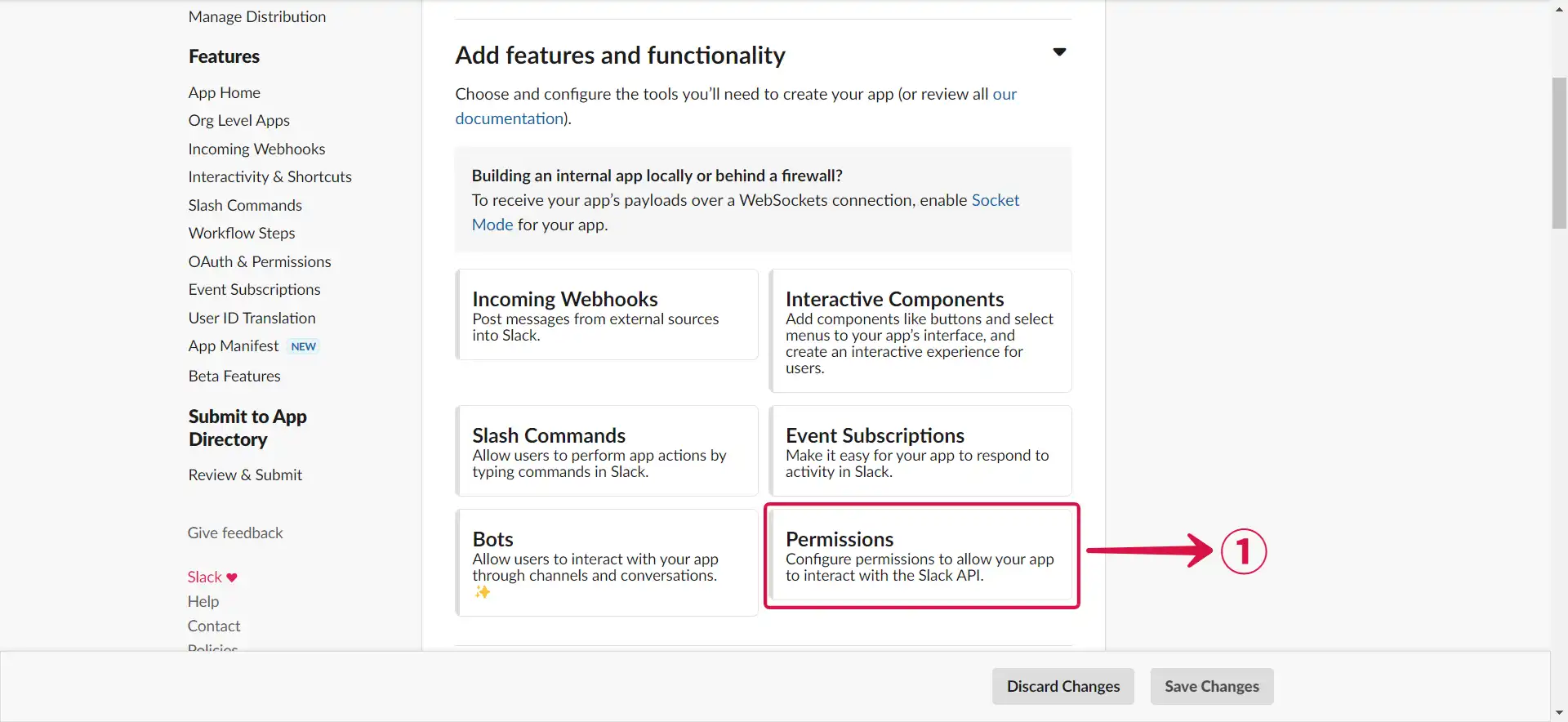
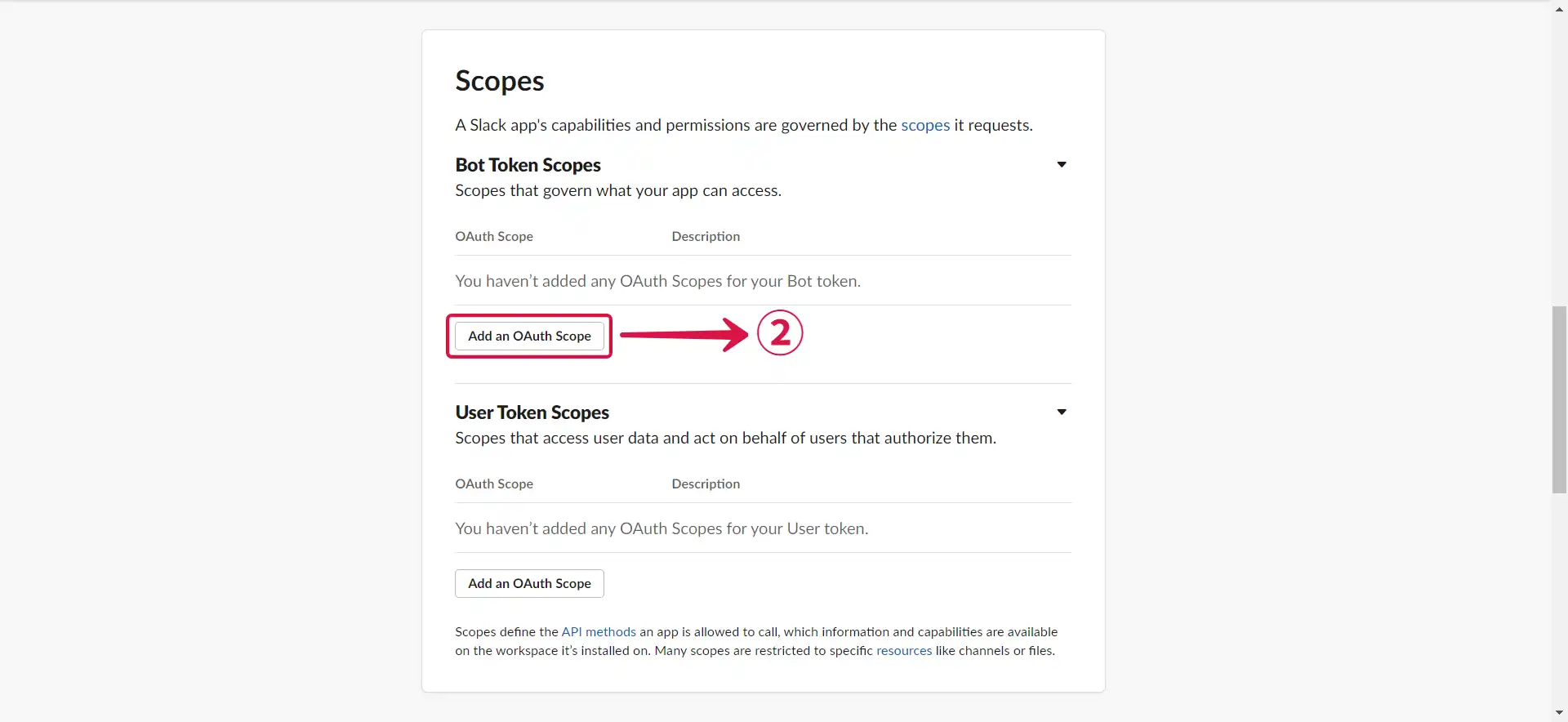
- Add the Permissions① feature for your app.

- Scroll down to
Scopes/Bot Token Scopes, and click Add an OAuth Scope②.

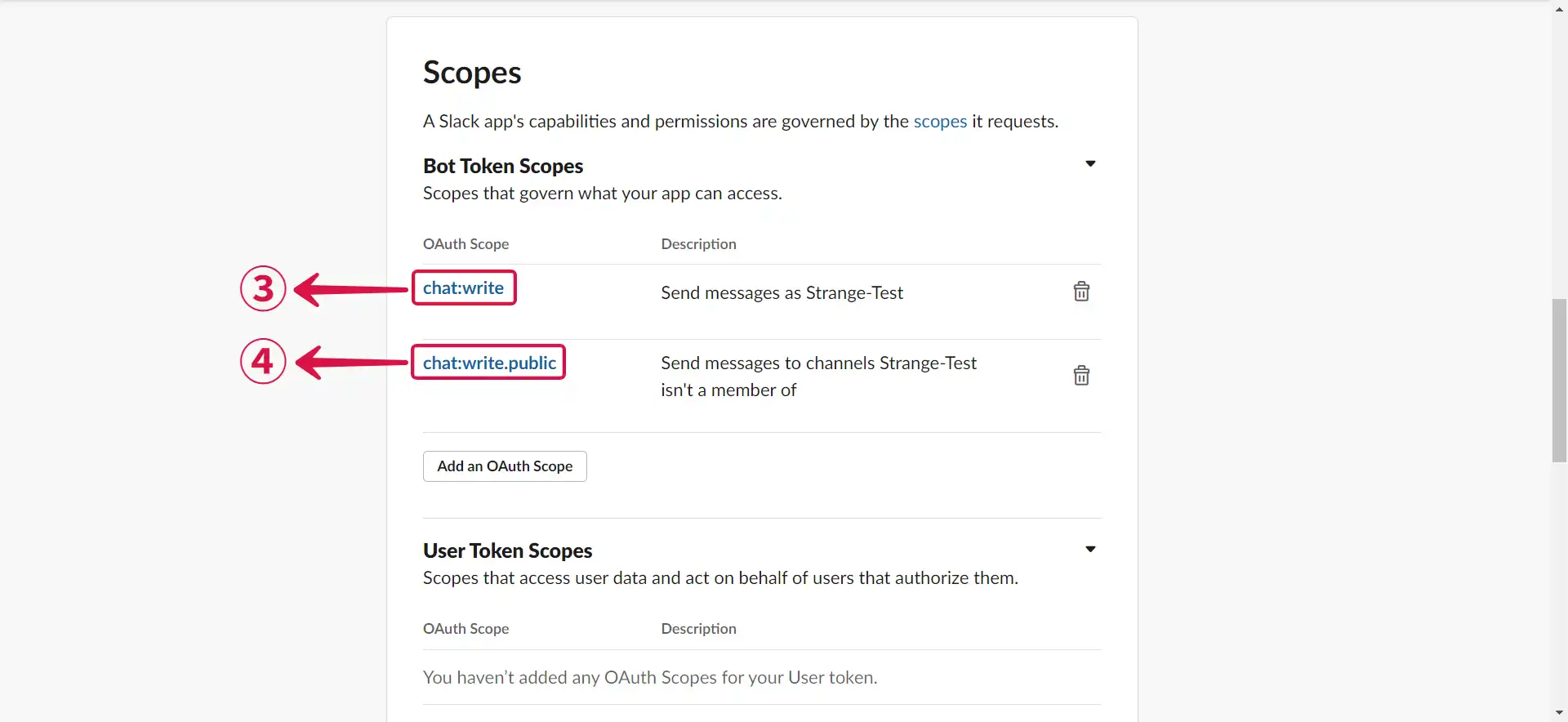
- Add chat:write③ and chat:write:public④ permission to your app.

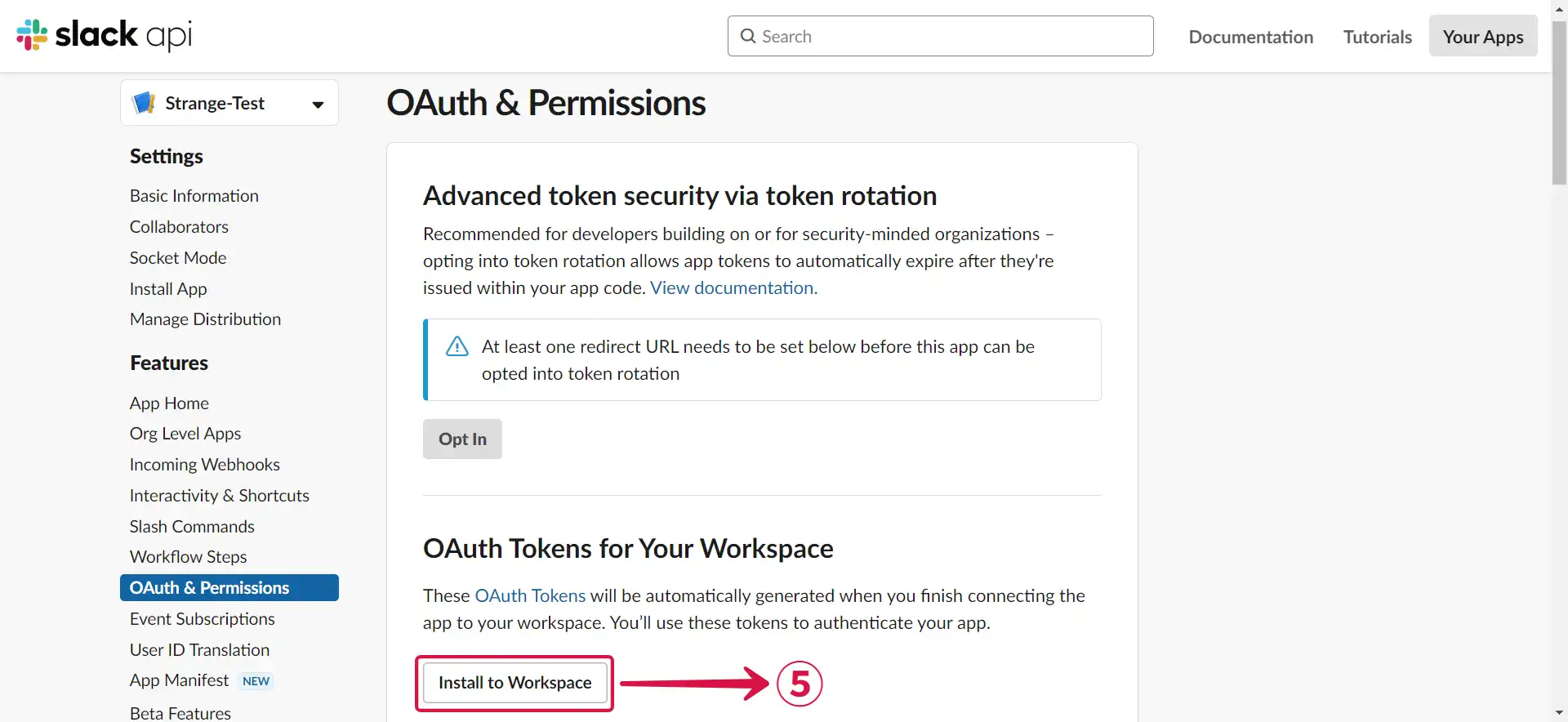
- Scroll up to the top of the page, and click Install to Workspace⑤.

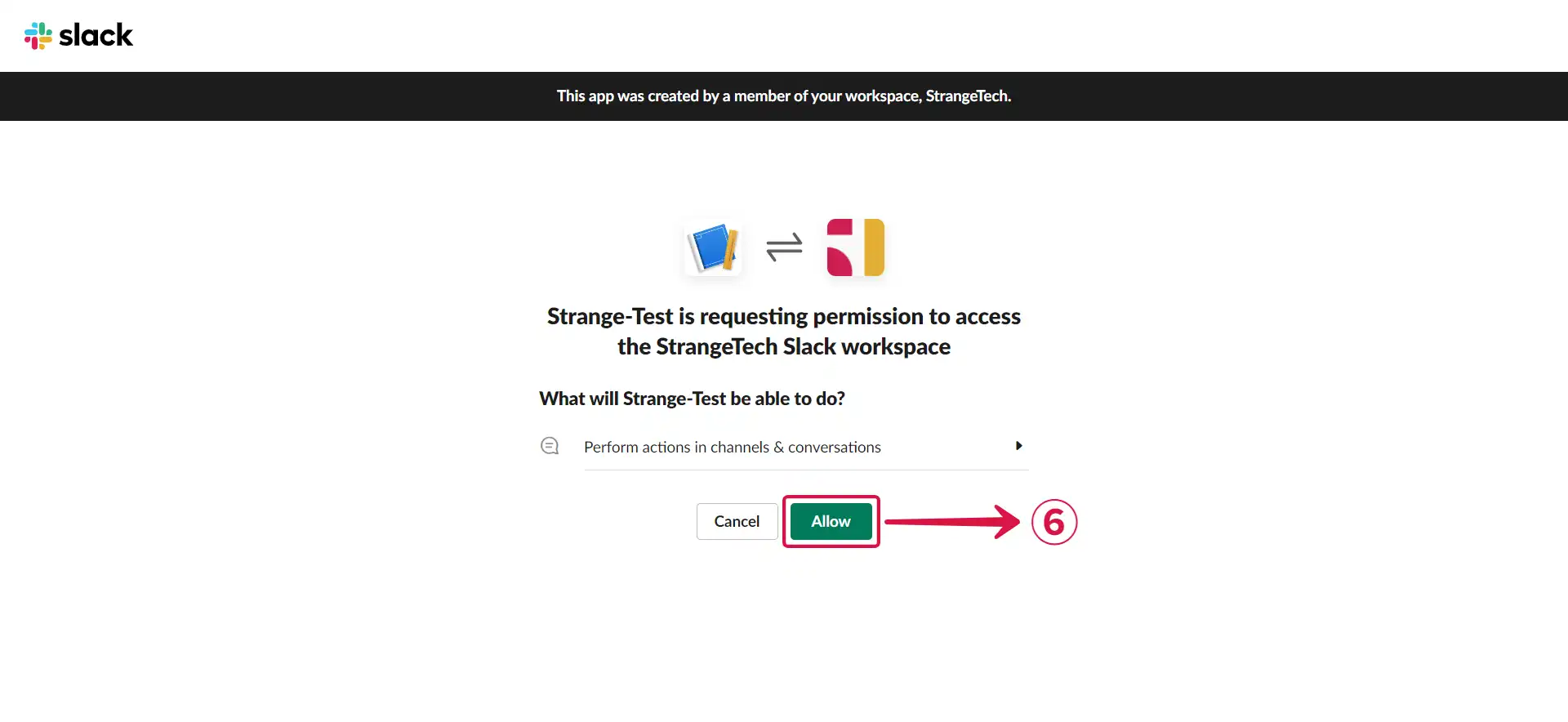
- Click Allow⑥ to install the app.

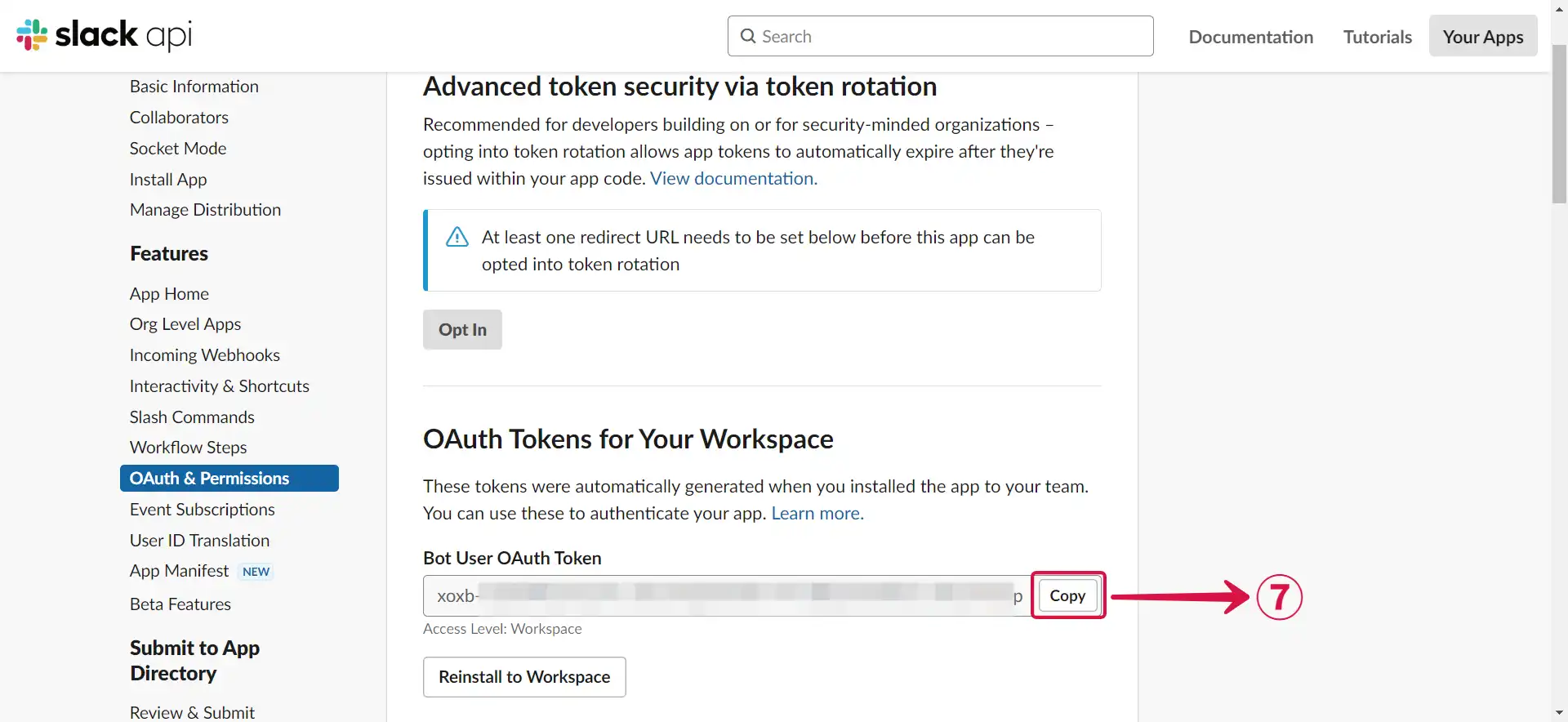
- Copy⑦ the Bot User OAuth Token.

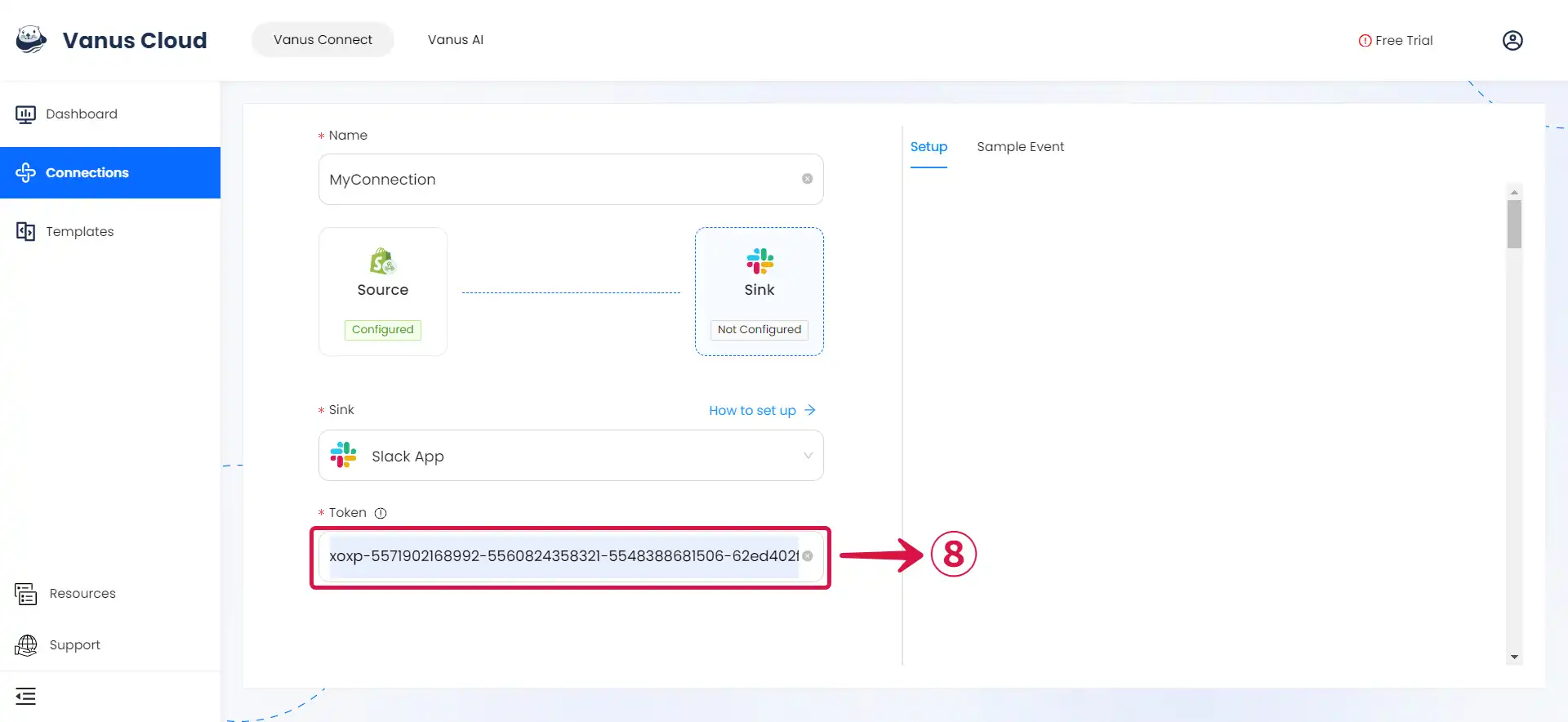
- Return to the Vanus Connect page and paste your Bot User OAuth Token in the Token⑧ field.

Step 3: Personalize Event Structure
note
This is a general instruction on how to personalize your event structure. You can structure your events to suit your specific requirements and create connections for different scenarios.
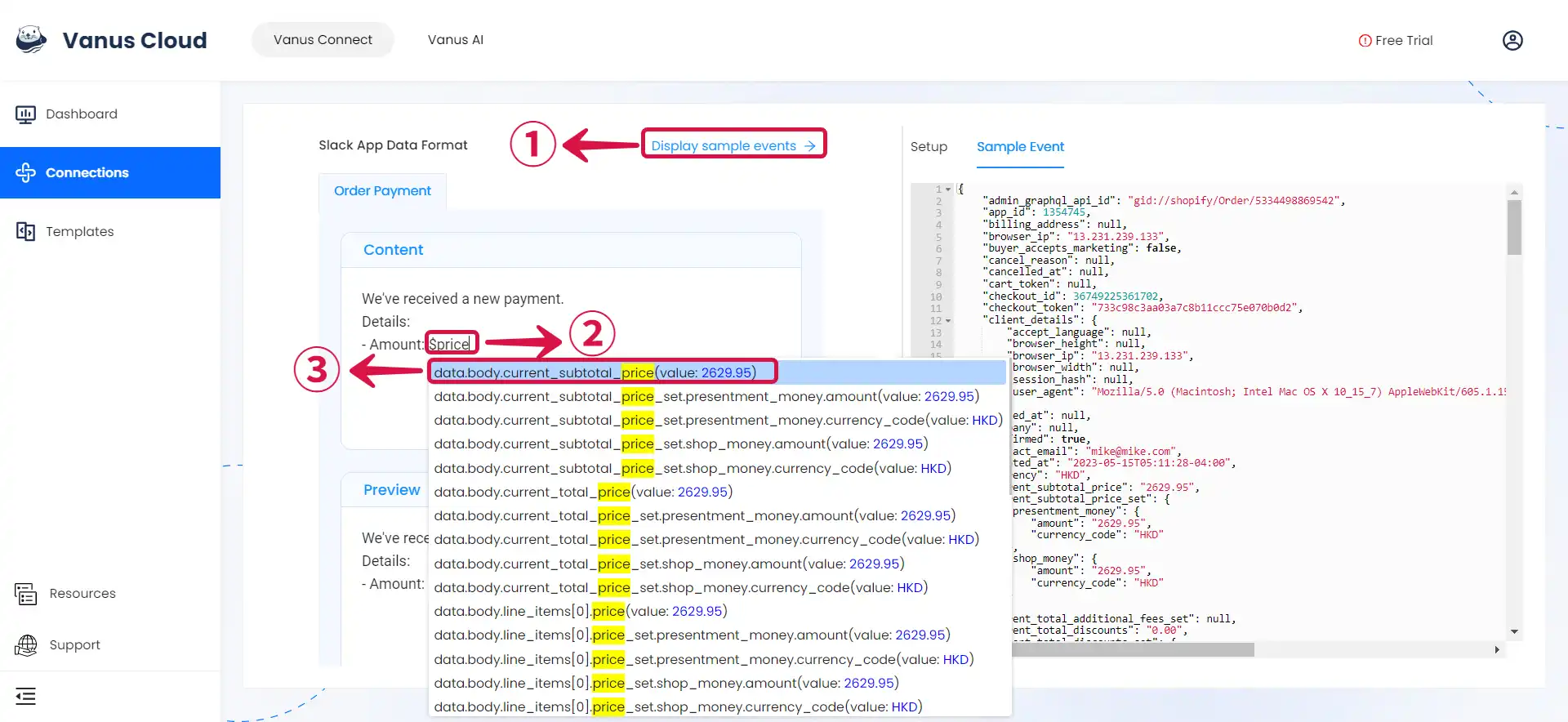
- Click on Display sample events① for reference, compose your preferred message, then type
$followed by the desired event② to access a list of associated event values③, and choose the one you prefer.

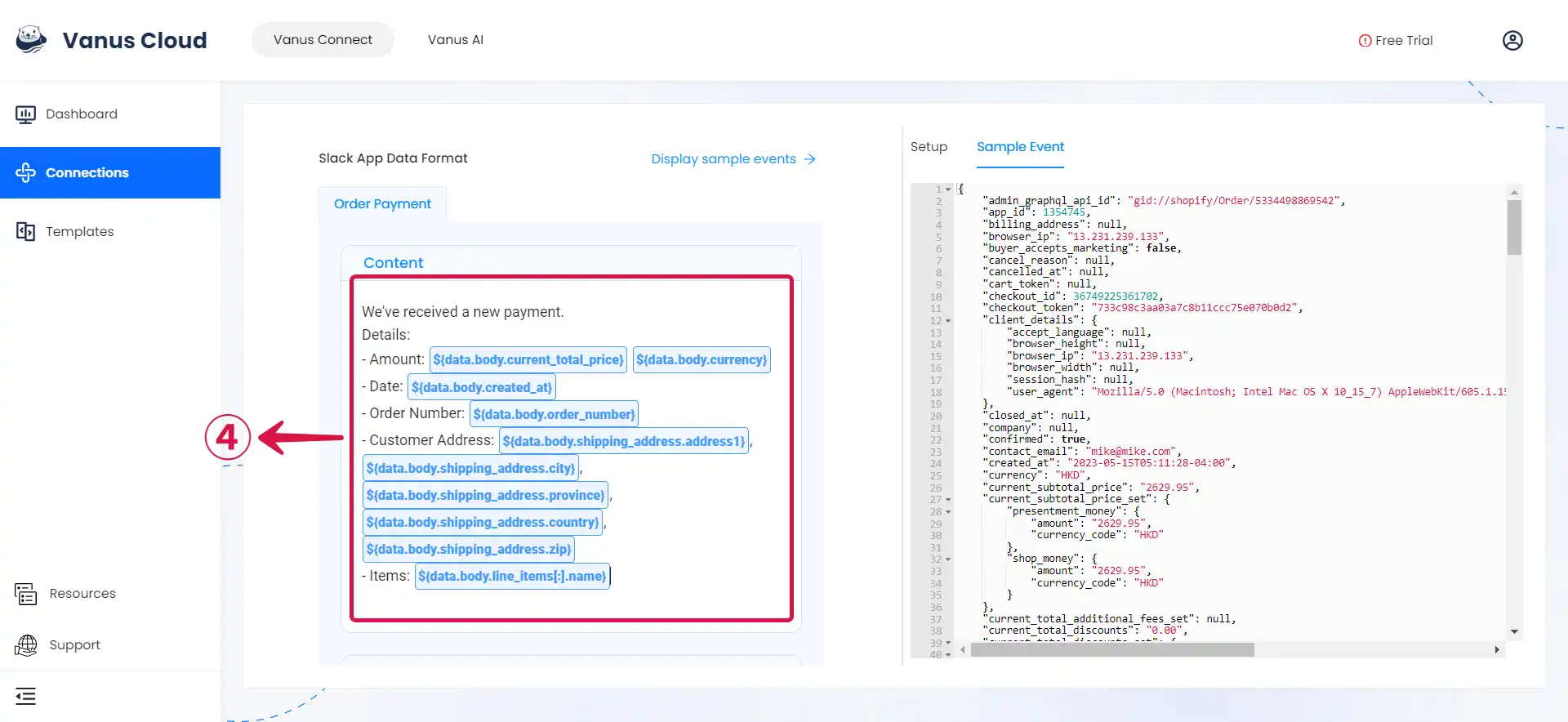
- You can structure the content as you prefer and fill in as many values④ as you wish to receive.

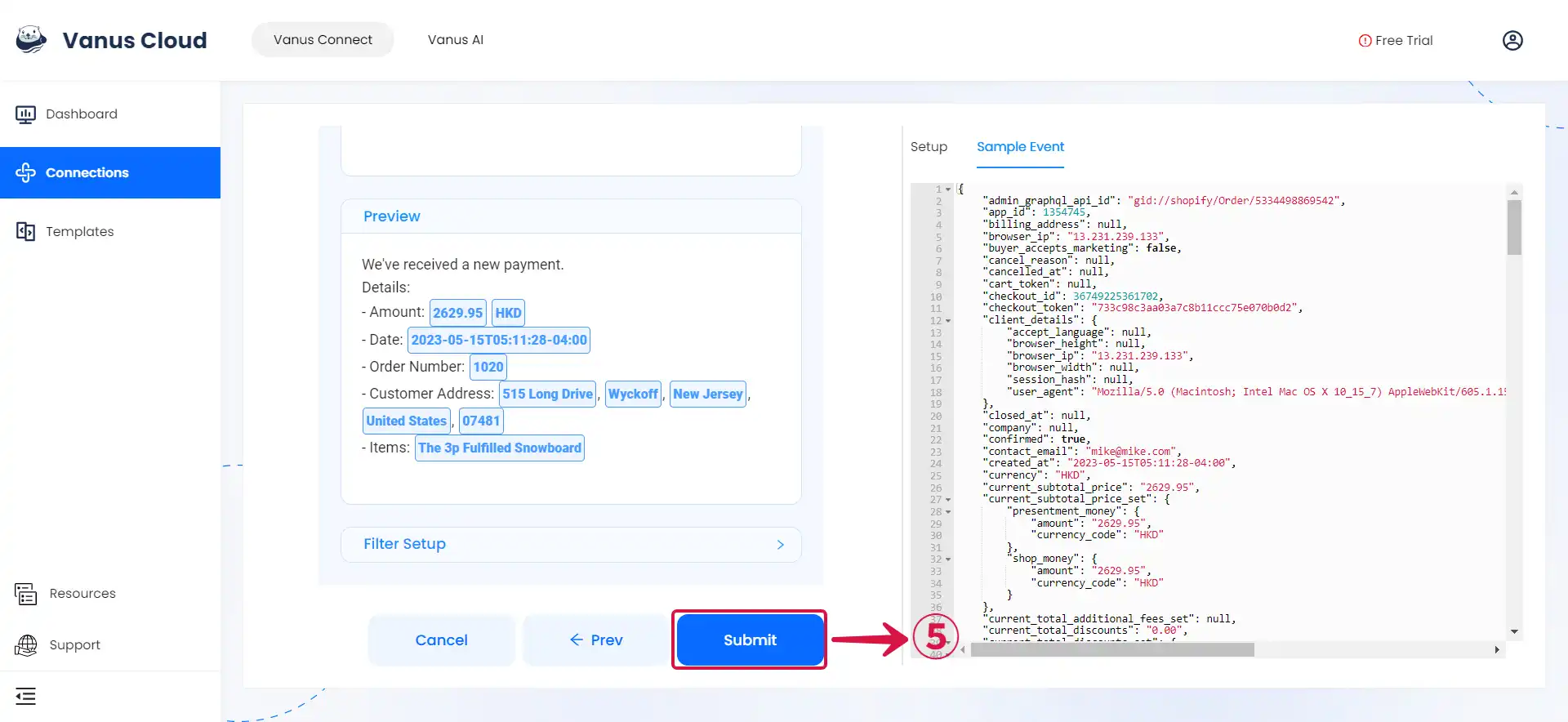
- Click Submit⑤ to finish the configuration process.

Learn more about Vanus and Vanus Connect in our documentation.