Shopify Webhook
This guide contains information to set up a Shopify Webhook Source in Vanus Connect.
Introduction
Shopify is a popular e-commerce platform that allows businesses to sell their products online.
The Shopify webhook Source is a webhook server that enables you to establish an endpoint for receiving events from Shopify. To achieve this, it is necessary to establish a connection within Shopify.
Prerequisites
- A Vanus Cloud account
- A Shopify Account
Getting Started
Create a Connection
To obtain all Shopify Webhook events in Vanus Connect, follow these steps:
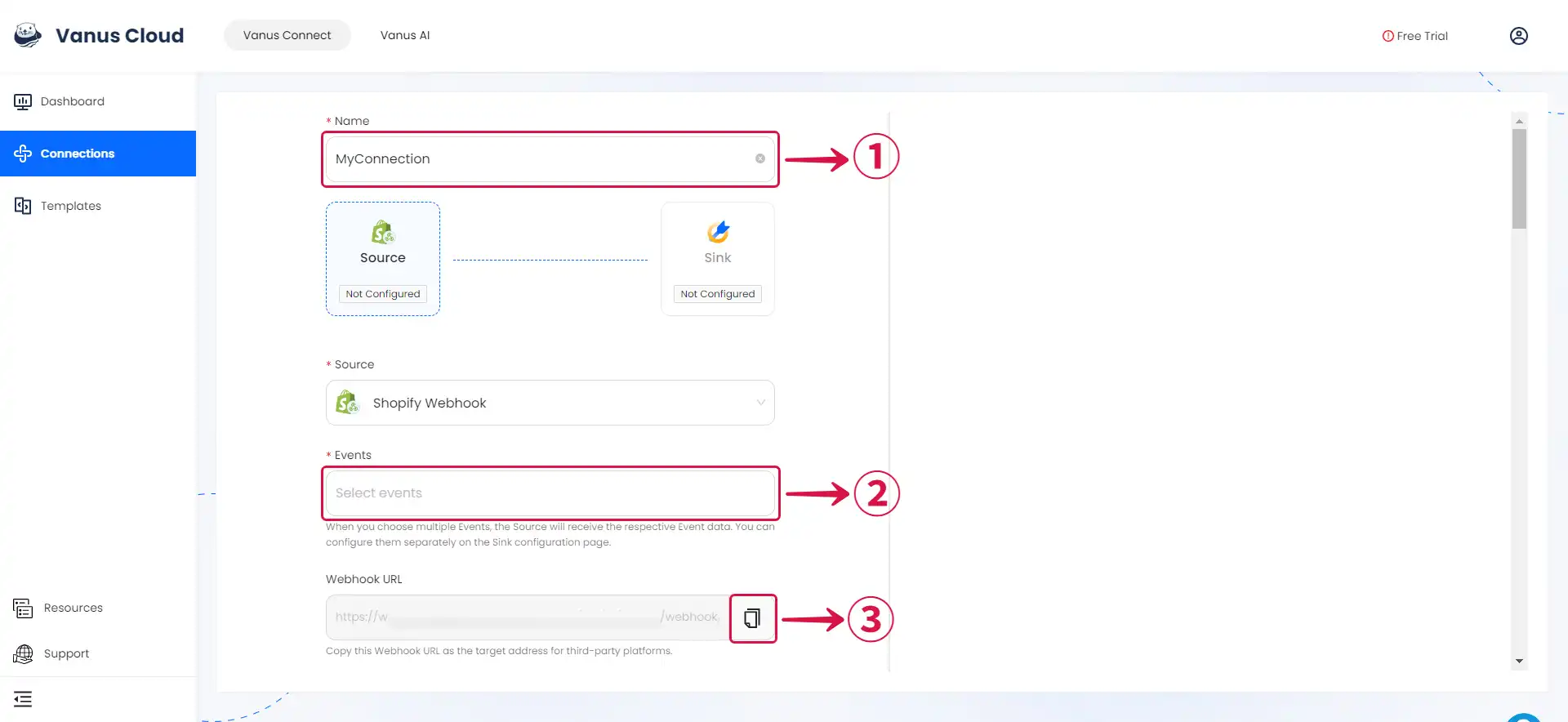
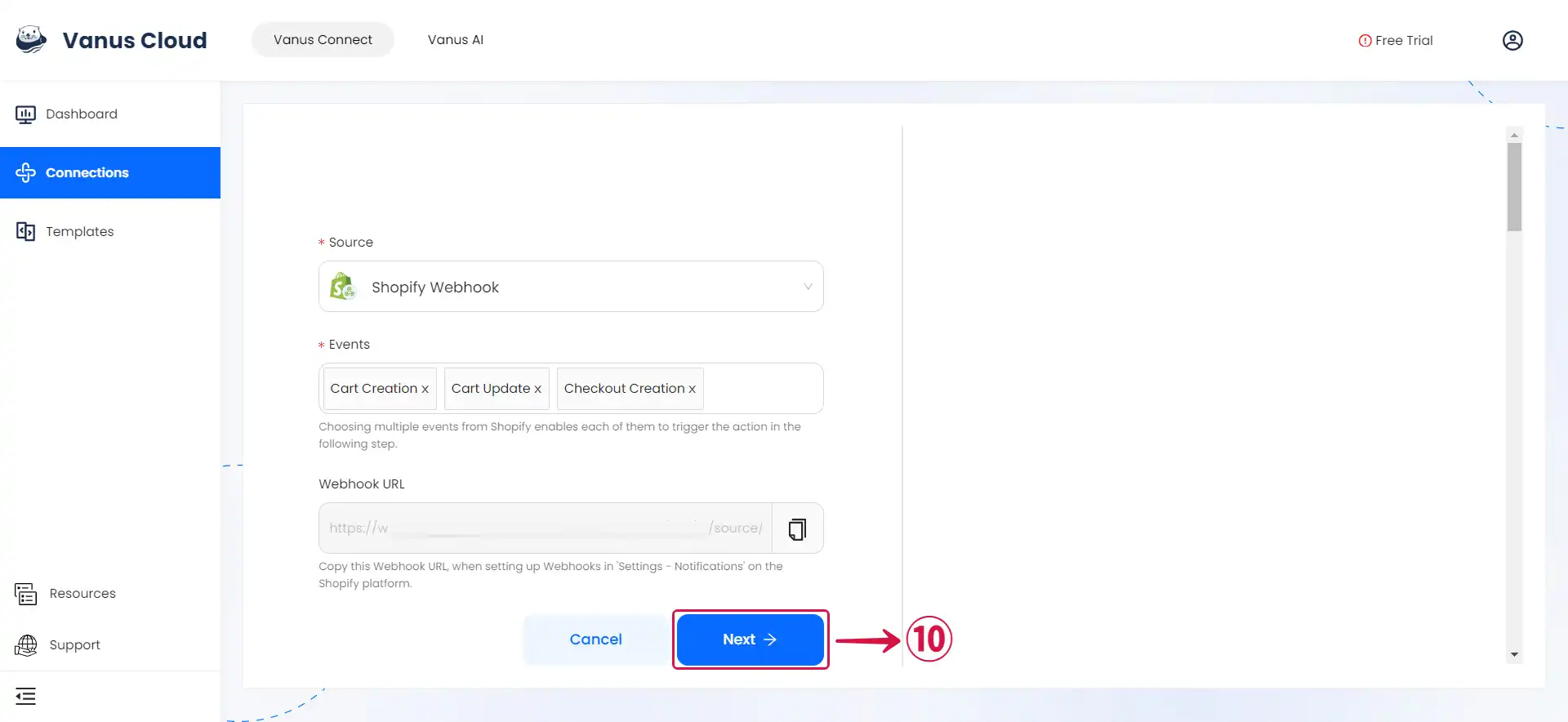
- Write a Name① for your connection in Vanus Connect, select the Event or Events② you wish to forward and click on the copy icon③ to copy the Webhook URL.

Configuring Shopify to Send Webhook Events
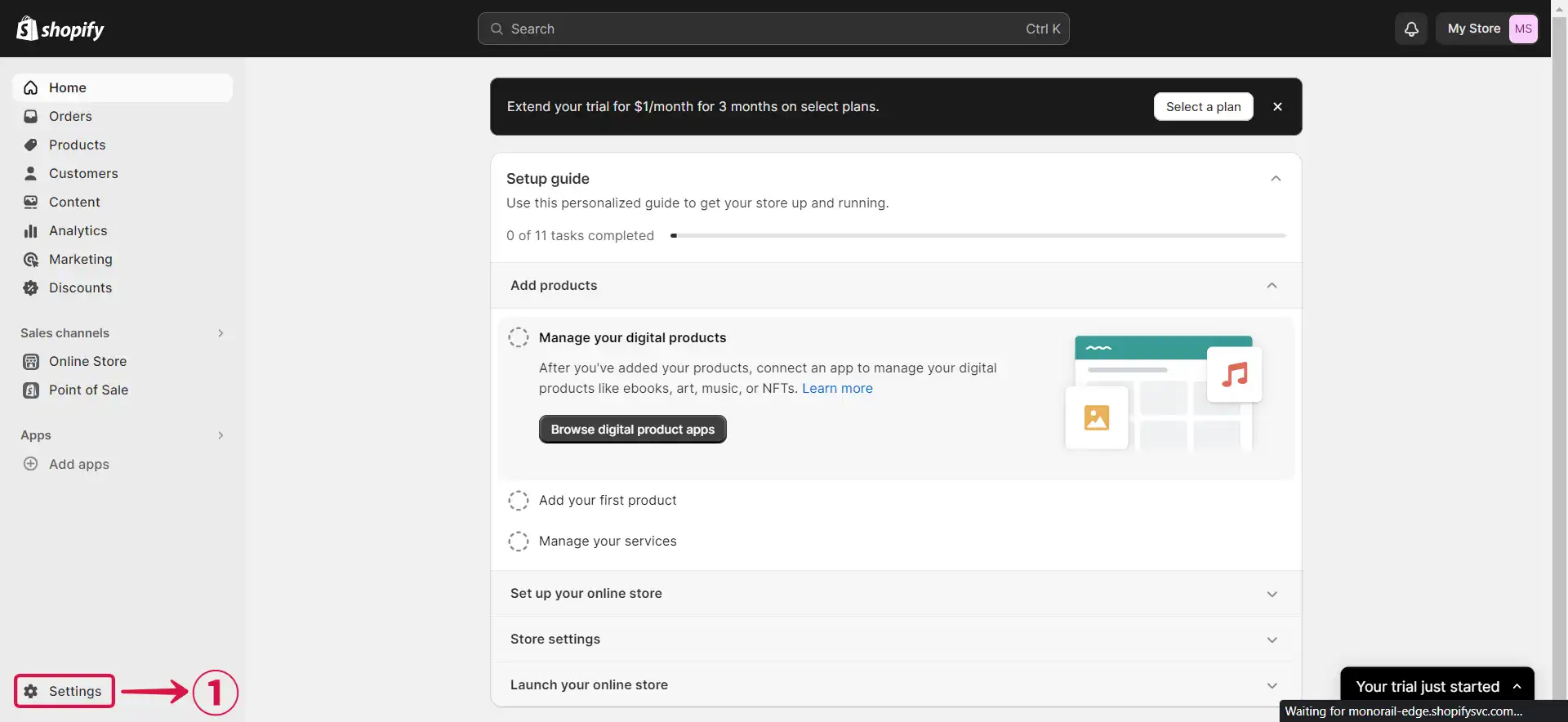
- Go to the Shopify website, sign in to your shop dashboard, and click Settings①.

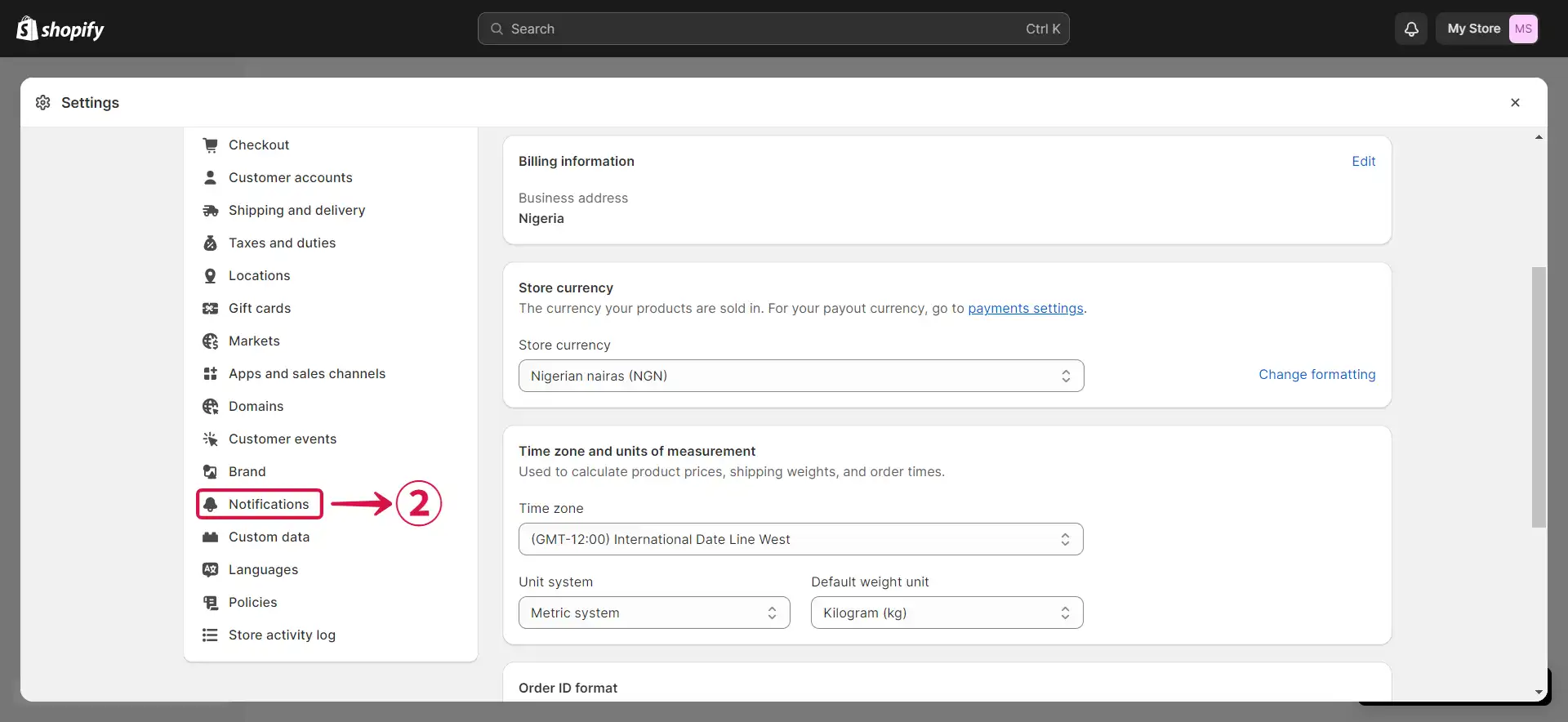
- From the side menu click on Notifications②.

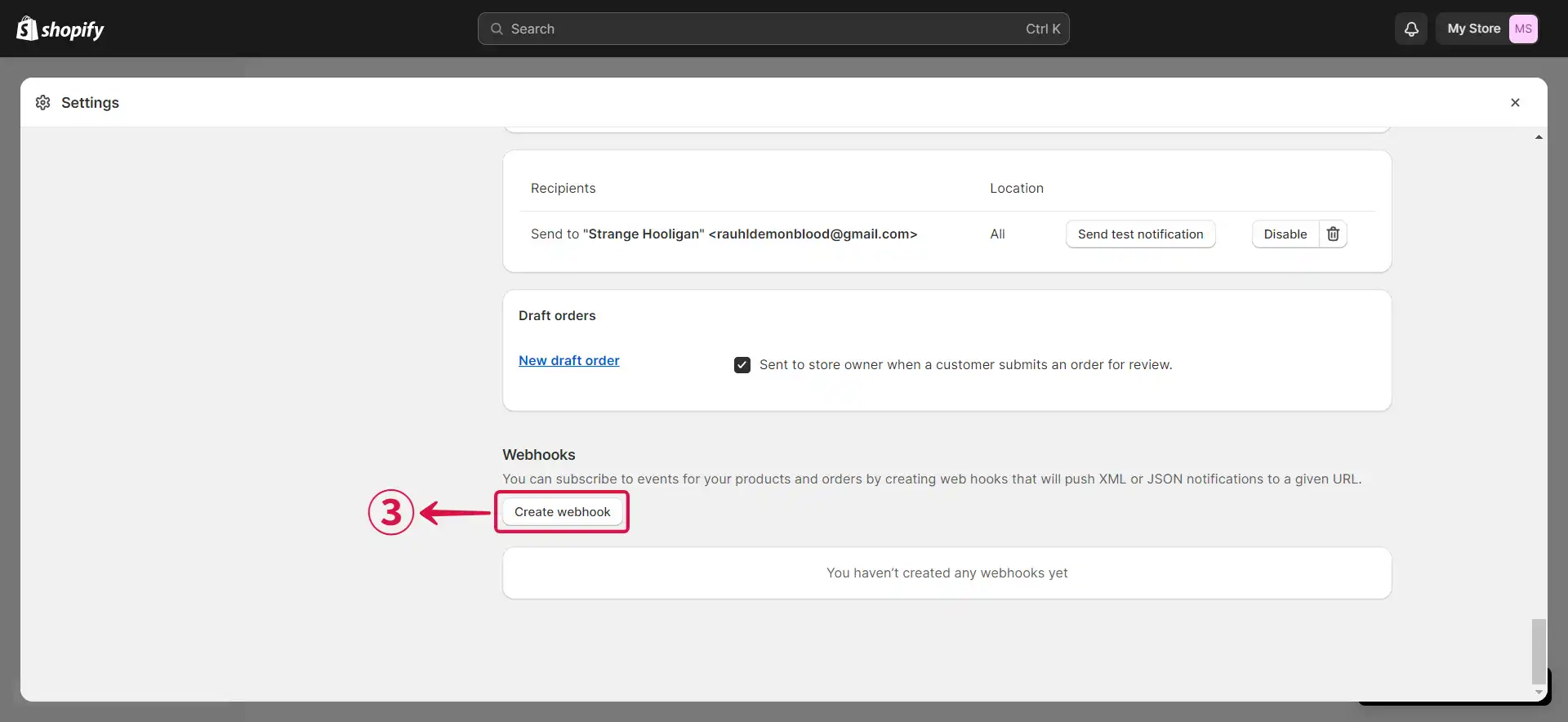
- Now scroll down to the very bottom of the page and click on Create webhook③.

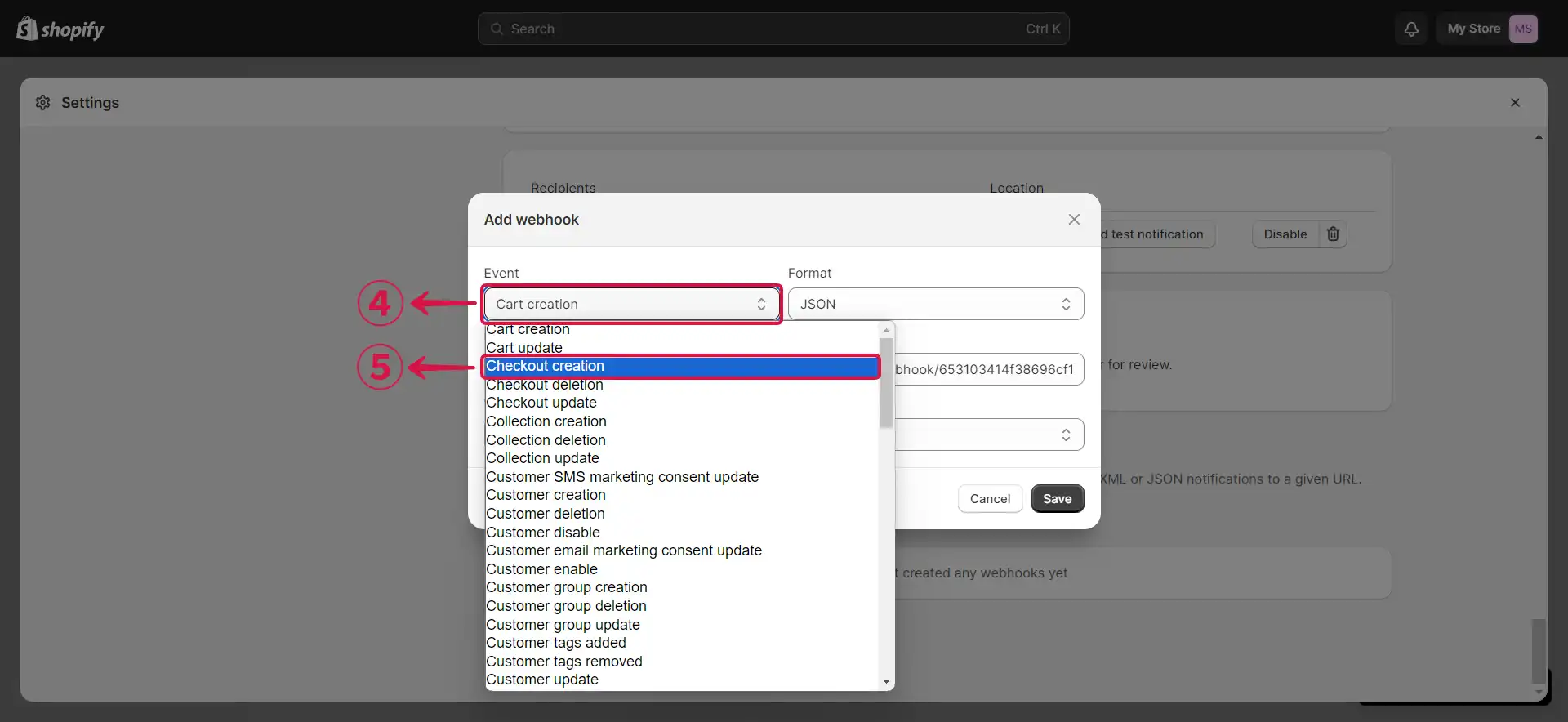
- Click on the Event field④ and select the Event⑤ you'd like to send to Vanus Connect.

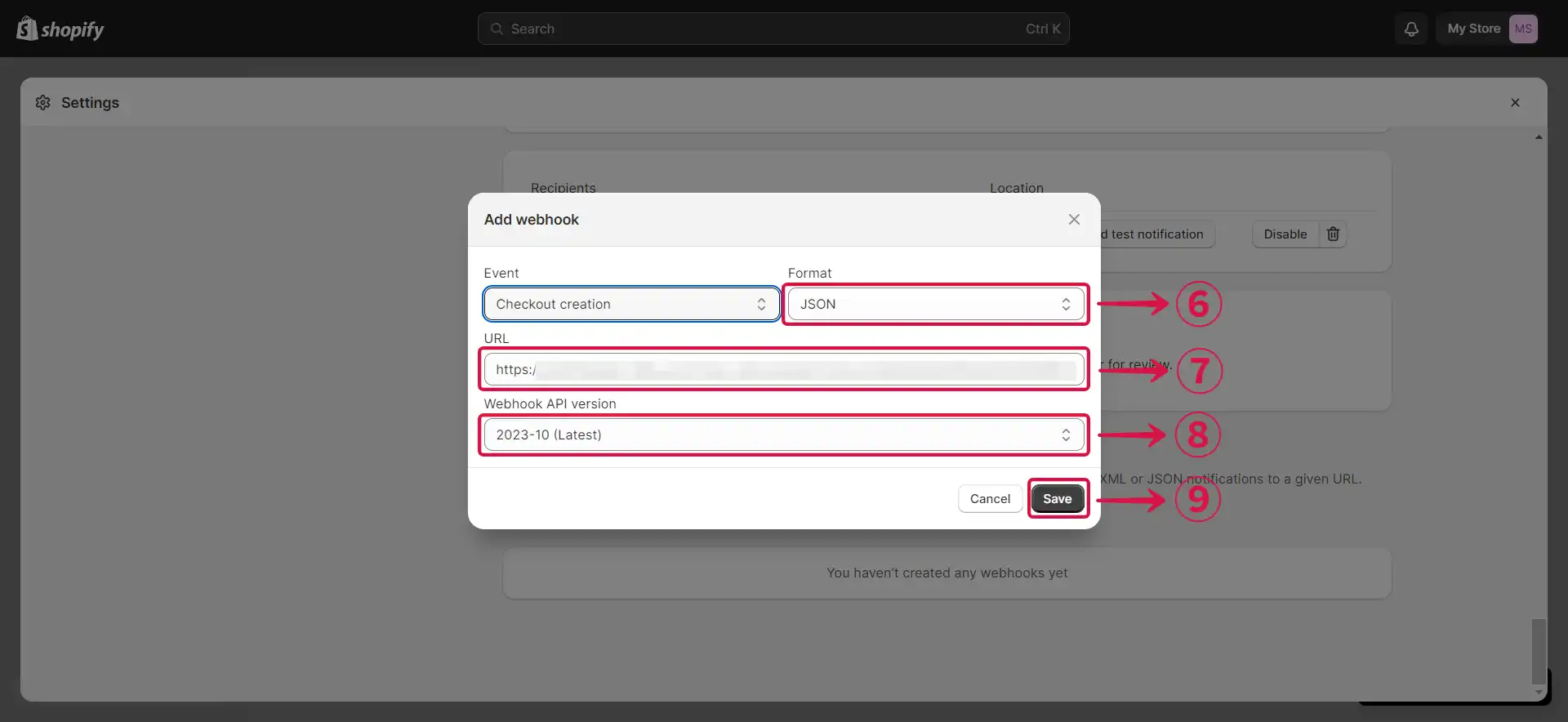
- Confirm that the Format is configured as
JSON⑥, paste the Webhook URL⑦ that was initially copied from Vanus Connect, choose the Latest Webhook API version⑧, and then press Save⑨.

note
If you'd like to receive multiple events you can create more webhooks using the same URL.
- Return to vanus connect and click Next⑩ to complete the configuration.

Learn more about Vanus and Vanus Connect in our documentation.